Displeje Nextion jsou tak trochu jiné. Nejsou to jen „hloupé“ zobrazovače něčeho, co jim řídící kontrolér pošle. Mají vlastní mikrokontrolér, paměť a slot pro microSD kartu kam se dá uložit spousta věcí – obrázků, ikon.
Díky programu Nextion Editor si vytvoříš celé nastavení displeje – kde rozmístíš ikony, tlačítka, slidery. Tvůj mikrokontrolér pak přijímá nebo posílá jednoduché UART zprávy díky kterým Nextion displej i tvůj mikrokontrolér komunikují.
Jak se s nimi co nejrychleji začít? To ti povíme právě v tomhle článku.
Nextion Editor
Nextion Editor je program vytvořený firmou Nextion a v poslední verzi (1.65) nabízí velké možnosti zobrazení – od textu, ikon přes tlačítka, slidery až po GIFy.
Program pro operační systém Windows.
Nextion Editor si stáhneš na odkazu níže.
Instalace
Instalace není žádným problém, buď stáhneš ZIP soubor nebo EXE. Po instalaci spusť program.
Hardware
Kromě samotného Nextion displeje potřebuješ i USB-UART převodník, který zároveň má výstup napájení 5V. To splňuje například náš LaskaKit CH9102 Programmer
Propojení programátoru a displeje
Programátor s displejem propojíš skrze dodaný 4 vodičový kabel
Displej | Programátor
GND – GND
+5V – VCC
RX – TX
TX – RX
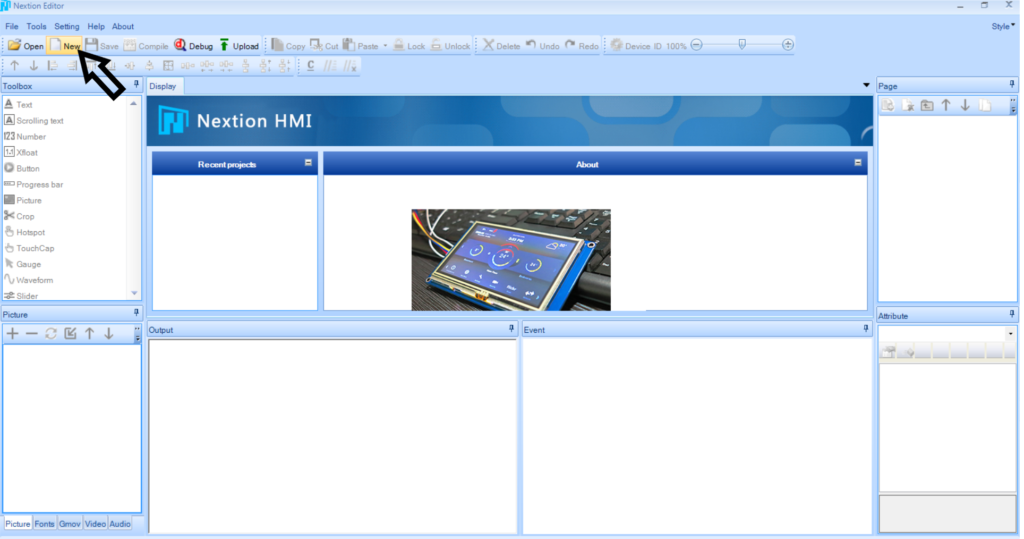
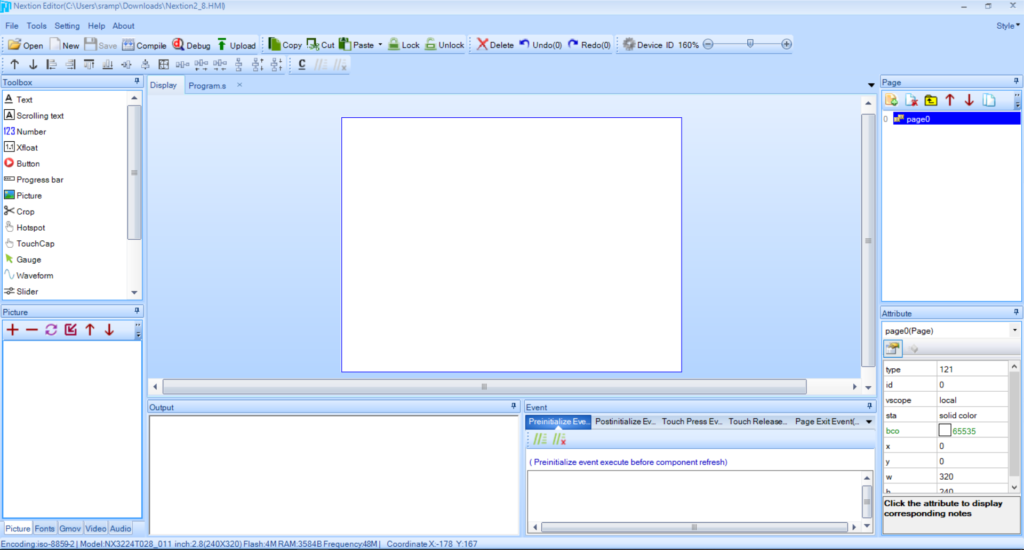
Nastavení projektu












Praktické použití
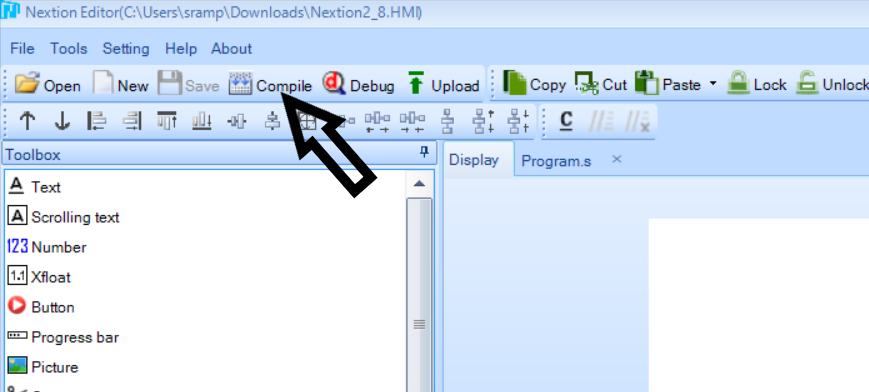
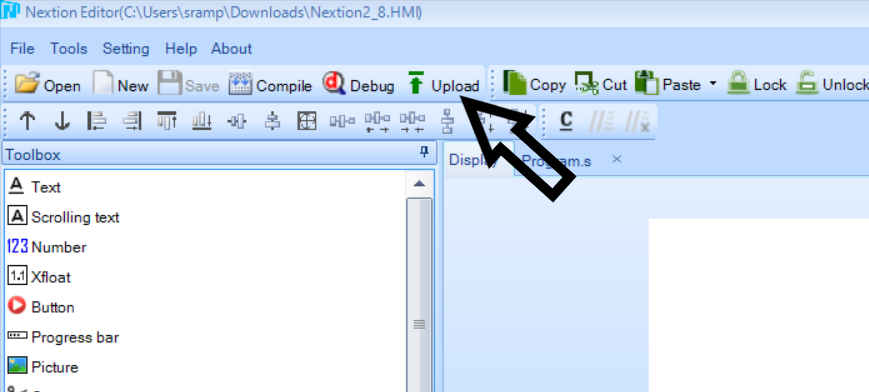
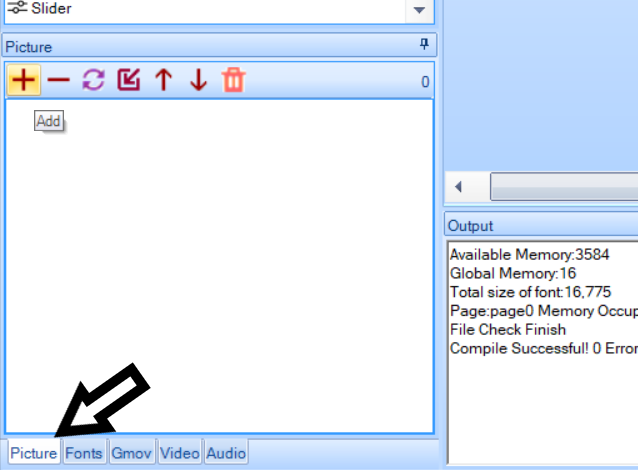
Kompilace a nahrání





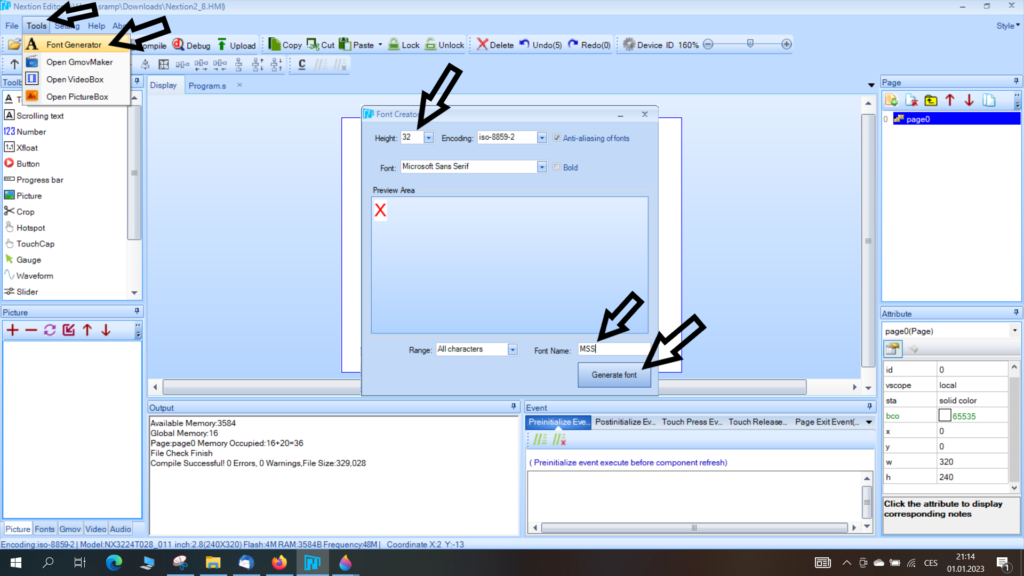
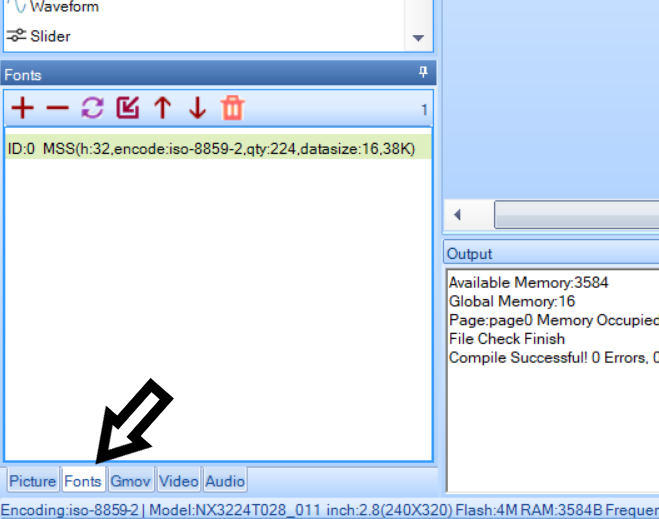
Automatické generování fontu
Nextion Editor má nástroj pro vytvoření fontu- Font Generator. Vybereš si zde velikost, typ, vybereš znaky, které tam chceš a nakonec si jej pojmenuješ (a uložíš).


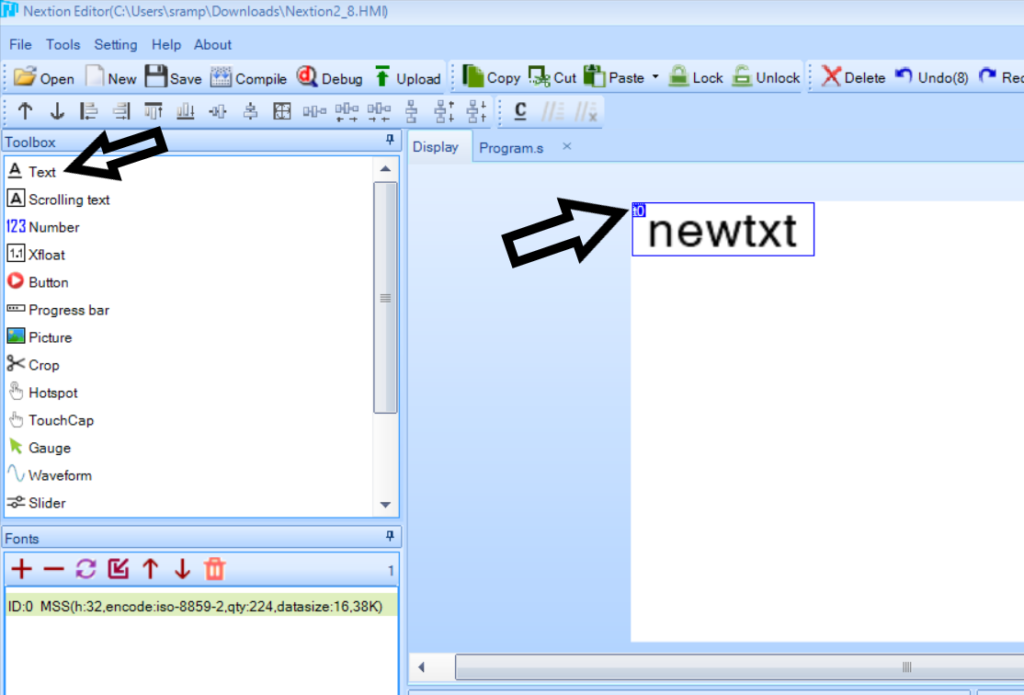
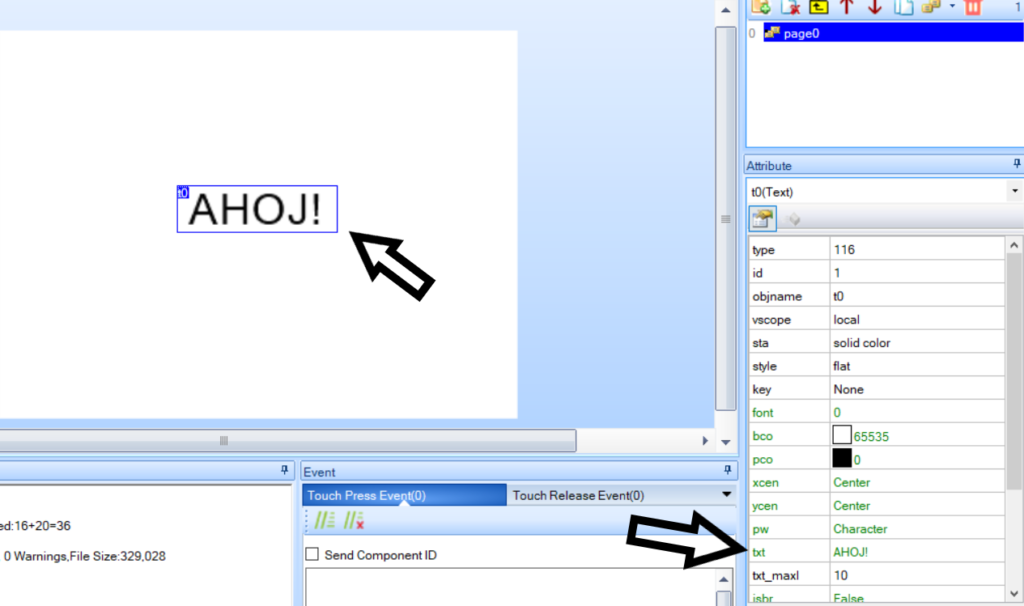
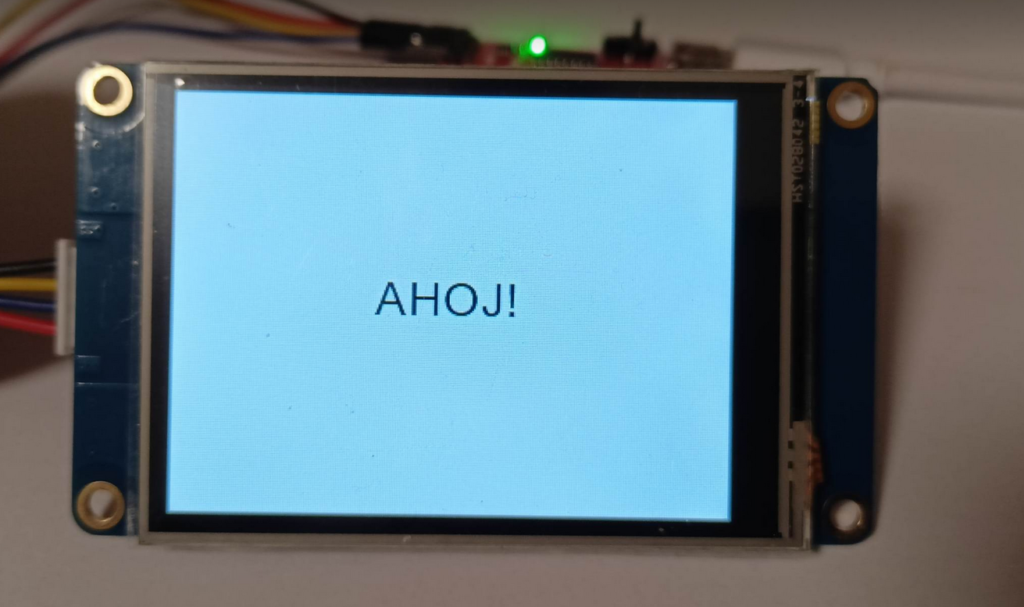
Obyčejný text na displeji – AHOJ!


newtxt přepíšeme na AHOJ! a myší přesuneme prvek na námi vybrané místo.


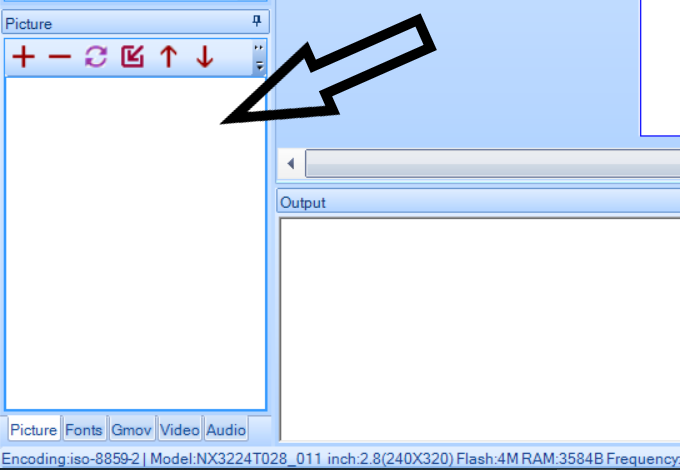
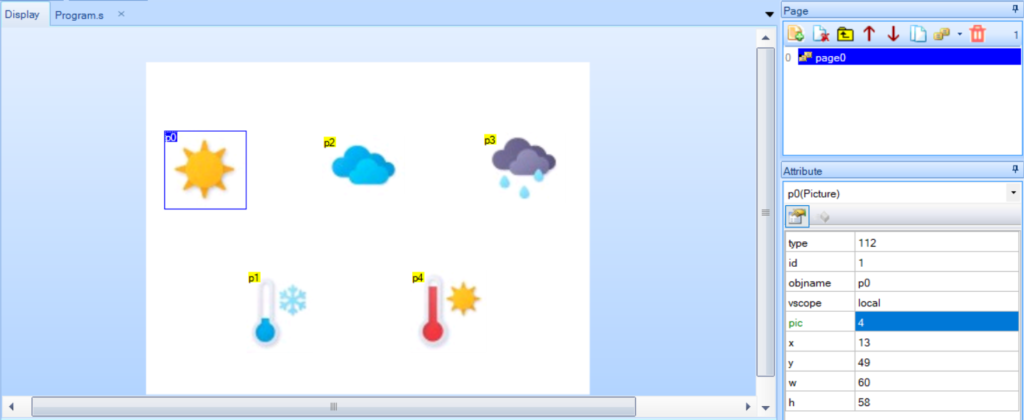
Ikony na Nextion displej
Na displeji nemusí být jen text. Není problém tam nahrát například ikony – slunečno, zamračeno, déšt, mlha.






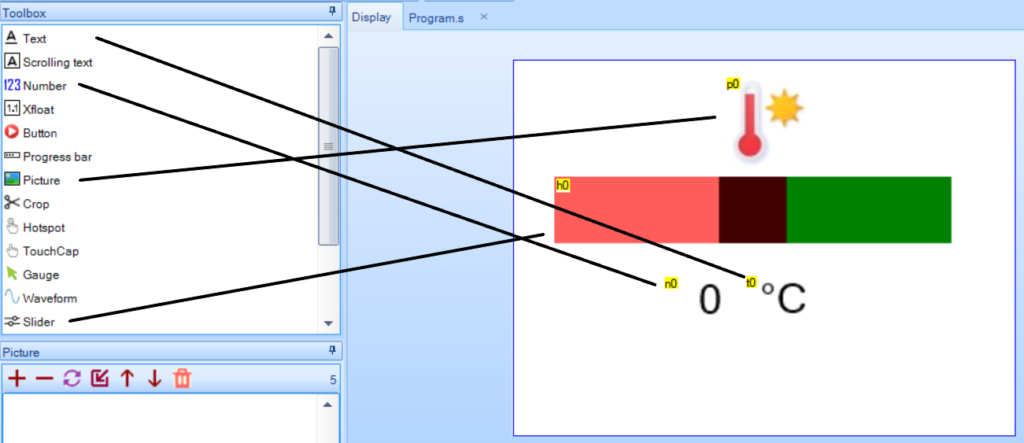
Slider – posuvník
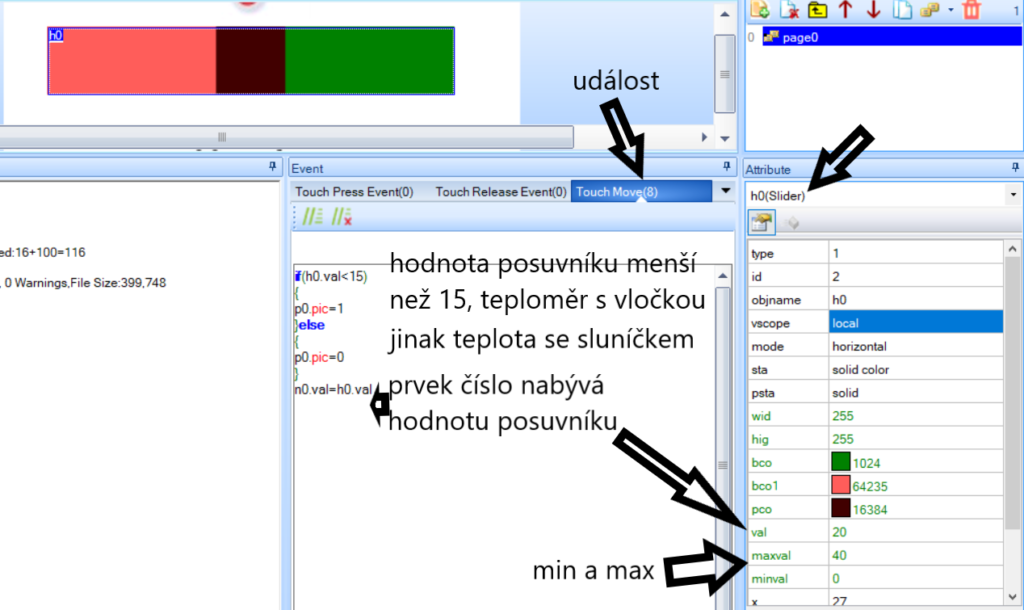
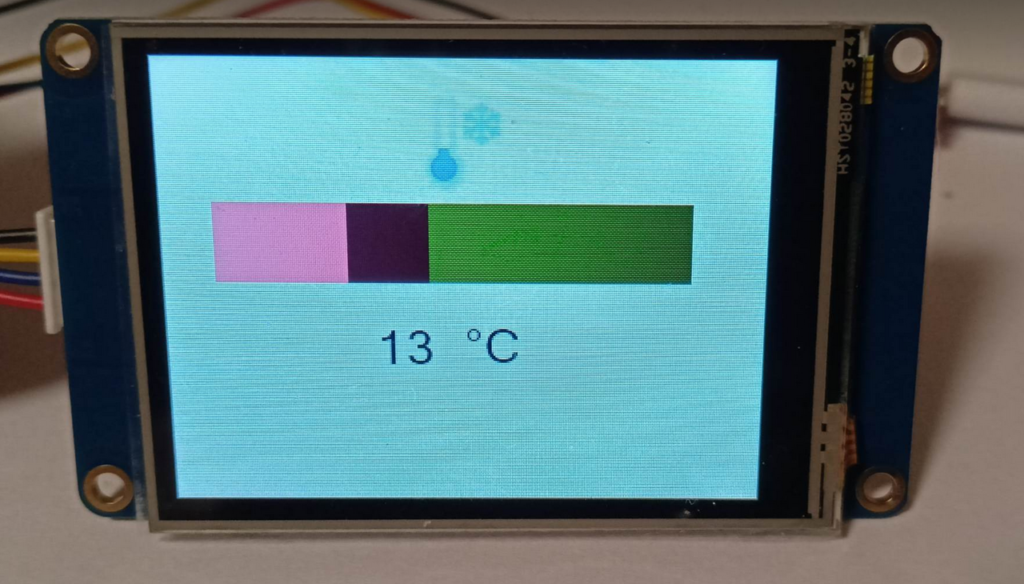
V tomto příkladu si ukážeme jak zobrazit posuvník představující teplotu a zároveň hodnota posuvníku buď ukáže modrý teploměr se sněhovou vločkou (méně než 15°C) nebo červený se sluníčkem (nad 15°C). Zároveň hodnotu z posuvníku vypíšeme do textového pole.


Kód pro posuvník (slider). POZOR! NESMÍ ZDE BÝT MEZERY!
if(h0.val<15)
{
p0.pic=1
}
else
{
p0.pic=0
}
n0.val=h0.val



Ovládání prvků v Nextion displeje z Arduino nebo počítače
Nextion displej samozřejmě dokáže přijímat příkazy i zvenčí, například z tvého Arduino vývojového kitu nebo počítače.
V takovém případě je nezbytné dodržet následující :
1) správné zapojení RX a TX pinu
2) přenosová rychlost (v našem případě 9600Bd)
3) správný tvar příkazu (například n0.val=15 [změna hodnoty] nebo p0.pic=0 [změna ikony])
4) odeslání 3B s hodnotou 255d, tedy 0xFF, tedy ˙
5) neposílat <CR><LF> nebo <\n> nebo <\t> a další
Ukázka Arduino kódu pro změnu hodnoty posuvníku na 15:
{
Serial.print("n0.val=15");
Serial.write(0xFF);
Serial.write(0xFF);
Serial.write(0xFF);
}
The post Pokročilé displeje firmy Nextion – jak s nimi začít? first appeared on Arduino návody.