V tomto návodu ti ukážeme, jak jednoduše zkonvertovat jpg nebo png obrázek či ikonu do C pole, které uložíš přímo v paměti ESP32/ESP8266 a zobrazíš na displeji. A co tam můžeš uložit? Třeba svoje logo firmy, ikonu pro meteostanici nebo jenom stupnici pro zobrazení teploty, vlhkosti, CO2.
Ukládat do vnitřní paměti ESP32/ESP8266 má své výhody a samozřejmě i nevýhody. Mezi (ne)výhody patří:
+ jednoduchost
+ není potřeba slot pro microSD kartu
+ není potřeba přídavné knihovny (JPEG decoder)
– obrázky/ikony zaberou hodně místa na úkor programu
– z toho vyplývá omezené množství ikon
My si zobrazíme laskakit logo na našem novém vývojovém kitu ESPD-3.5″, což je TFT displej s rozlišením 480×320, ESP32, nabíjecí obvodem akumulátoru, programování přes USB-C konektor (vestavěný programátor) a samozřejmě má i microSD slot a rozšiřující hřebínek pro připojení do dalších desek. A nesmí chybět ani náš uŠup konektor. O tom jsme psali tady.
Displej má i dotykovou vrstvu.
Příprava obrázku
Vyber si obrázek/ikonu, kterou chceš na displeji zobrazit. Zkontroluj si maximální velikost staženého nebo nakresleného obrázku a představ si, jak velký by zhruba měl na displeji být.
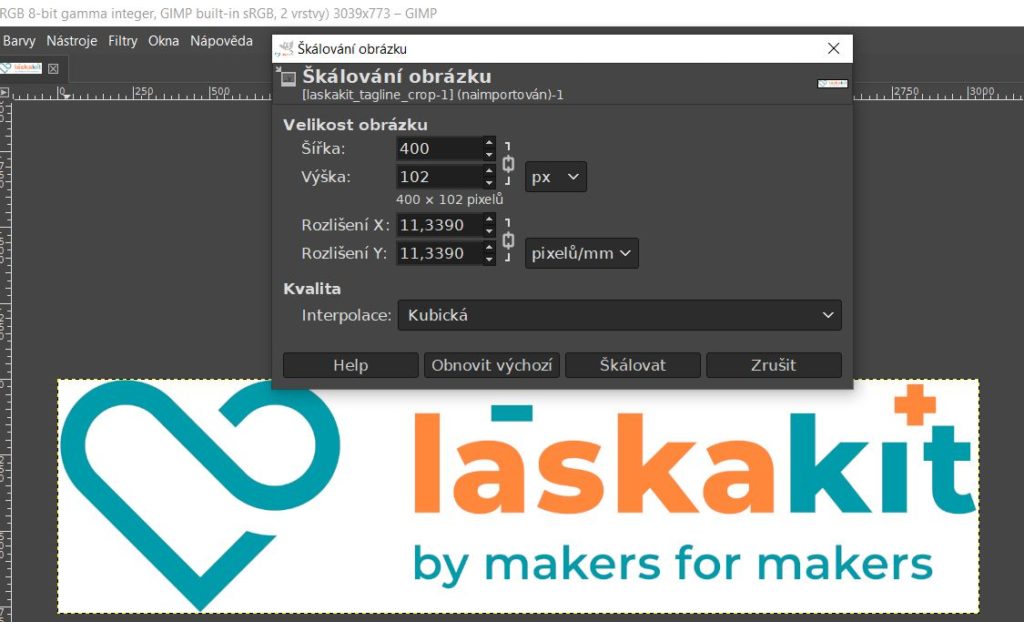
Otevři si nějaký program pro úpravu fotek (například Gimp) a rozměr fotky uprav na požadovanou. My jsme si změnšili logo na 400x102px.

Fotku si ulož.
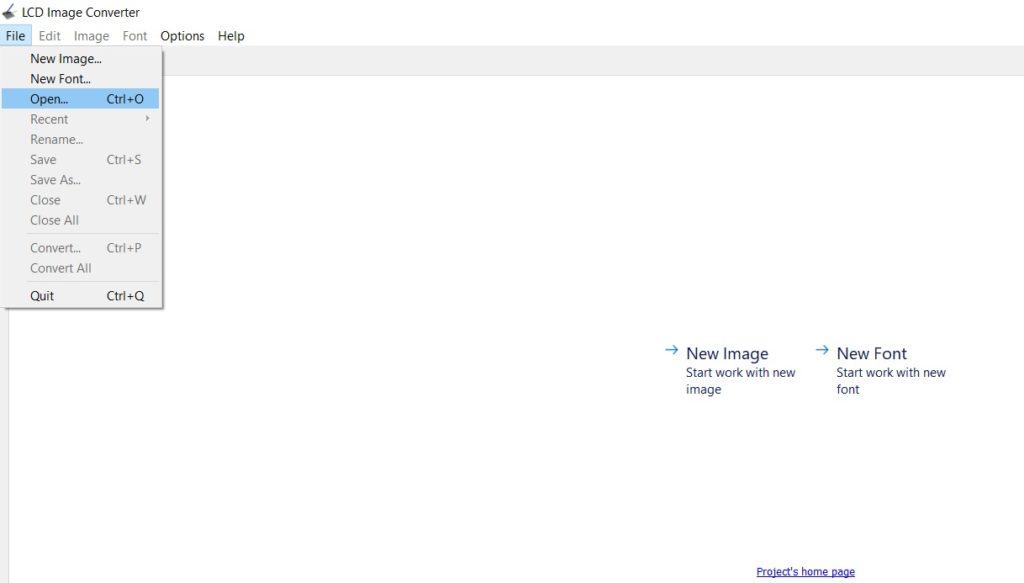
Teď si stáhni program LCD Image Converter, ten ti pomůže s vygenerováním pole, které poté uložíš do ESP32.


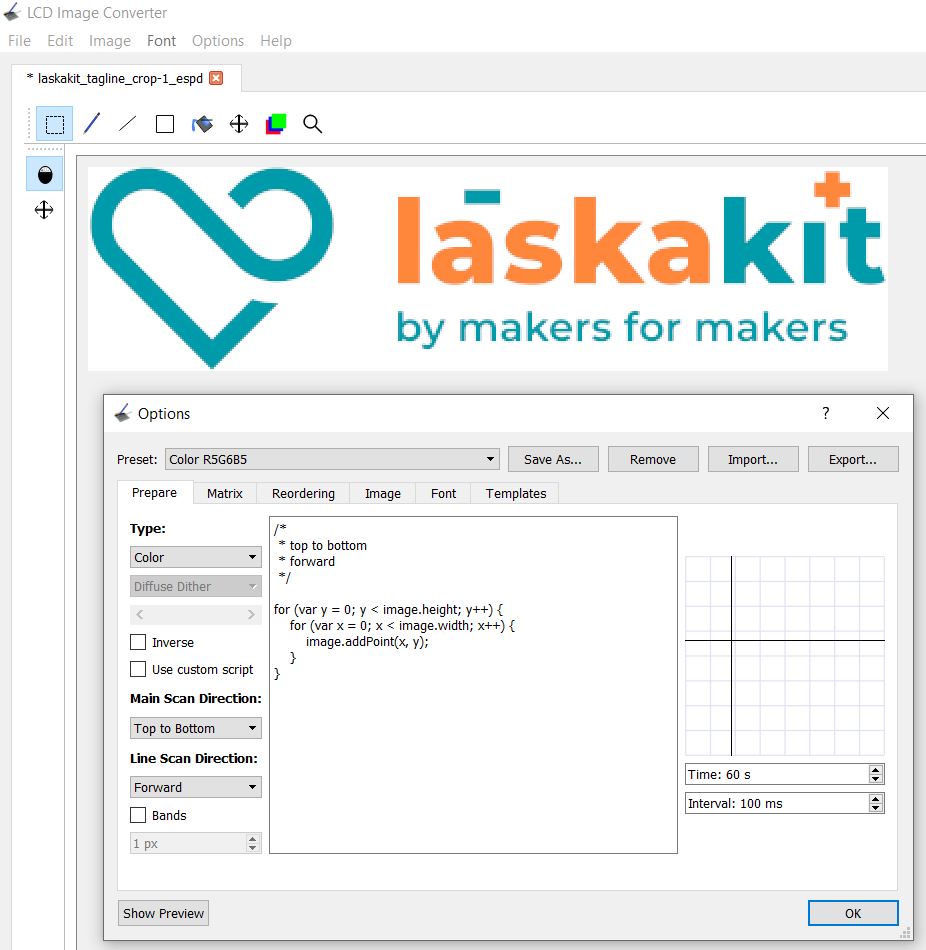
Nastavení obrázku. V Menu -> Options -> Conversion -> Image
Zde změnit z Little-Endian na Big-Endian


Klikni na Show Preview a zkopíruj vygenerované pole.

Vytvoř si nový soubor, pojmenovat jej můžeš například bitmap.h, kam vložíš tento kód. Soubor bitmap.h musí být ve stejné složce jako je tvůj kód *.ino.
#ifndef BITMAPS_H
#define BITMAPS_H
const PROGMEM uint16_t laskakit [400*102] = {
...
};
#endifMísto třech teček „…“ doplniš vygenerované pole z LCD Image Converter.
A co by mělo být v tvém *.ino souboru? Například tohle:
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
#include "bitmaps.h"
TFT_eSPI tft = TFT_eSPI();
void setup()
{
tft.init();
tft.setRotation(1);
}
void loop()
{
tft.fillScreen(TFT_WHITE);
tft.setTextColor(TFT_WHITE, TFT_BLACK);
/*
* LCD image convertor
* Block size: 16 bit
* Byte order: Big Endian
* Rest: default settings
*/
tft.pushImage(40, 100, 400, 102, laskakit);
delay(1000);
}S tímto displejem používáme nejraději knihovnu TFT_eSPI, kterou najdeš na https://github.com/Bodmer/TFT_eSPI
Stále aktualizovaná knihovna se spousty vzorových kódů.
Github pro ESPD-3.5″ najdeš na https://github.com/LaskaKit/ESPD-35
The post Jak nahrát fotku/ikonu do ESP32 a zobrazit na TFT displeji first appeared on Arduino návody.